Setze ein Zeichen mit dem perfekten Social-Media-Banner (Nov 23)

Einleitung
Hattest du schon mal das Gefühl dein Social-Media-Banner spielt Verstecken? Dann bist du nicht allein! Je nach Bildschirmgröße und Plattform werden Details deines Banners durch dein Profilbild oder andere Elemente verdeckt oder Teile des Banners einfach ganz abgeschnitten... Mit diesem Blog Artikel will ich dir helfen besser zu verstehen wie du mit diesem Problem umgehst und ein perfektes Social-Media-Banner gestalten kannst.
Banner Grundlagen

Das Bannerbild ist die Krone deiner Social-Media-Präsenz, leider sitzt sie auf einem ziemlich zappeligen Kopf - in diesem Fall, deinem Profilbild.
Ob es sich um ein Facebook-Cover, einen Twitter-Header oder ein LinkedIn-Banner handelt, diese Banner sind nicht nur hübsche Kulissen; sie sind strategische Werbetafeln für deine persönliche Marke. Doch es gibt einen Haken: Unterschiedliche Geräte und Layouts können mit deinem Design Unfug treiben und im schlimmsten Fall genau die Elemente verstecken, die du hervorheben möchtest.
Umgang mit Profilbild-Überlagerungen

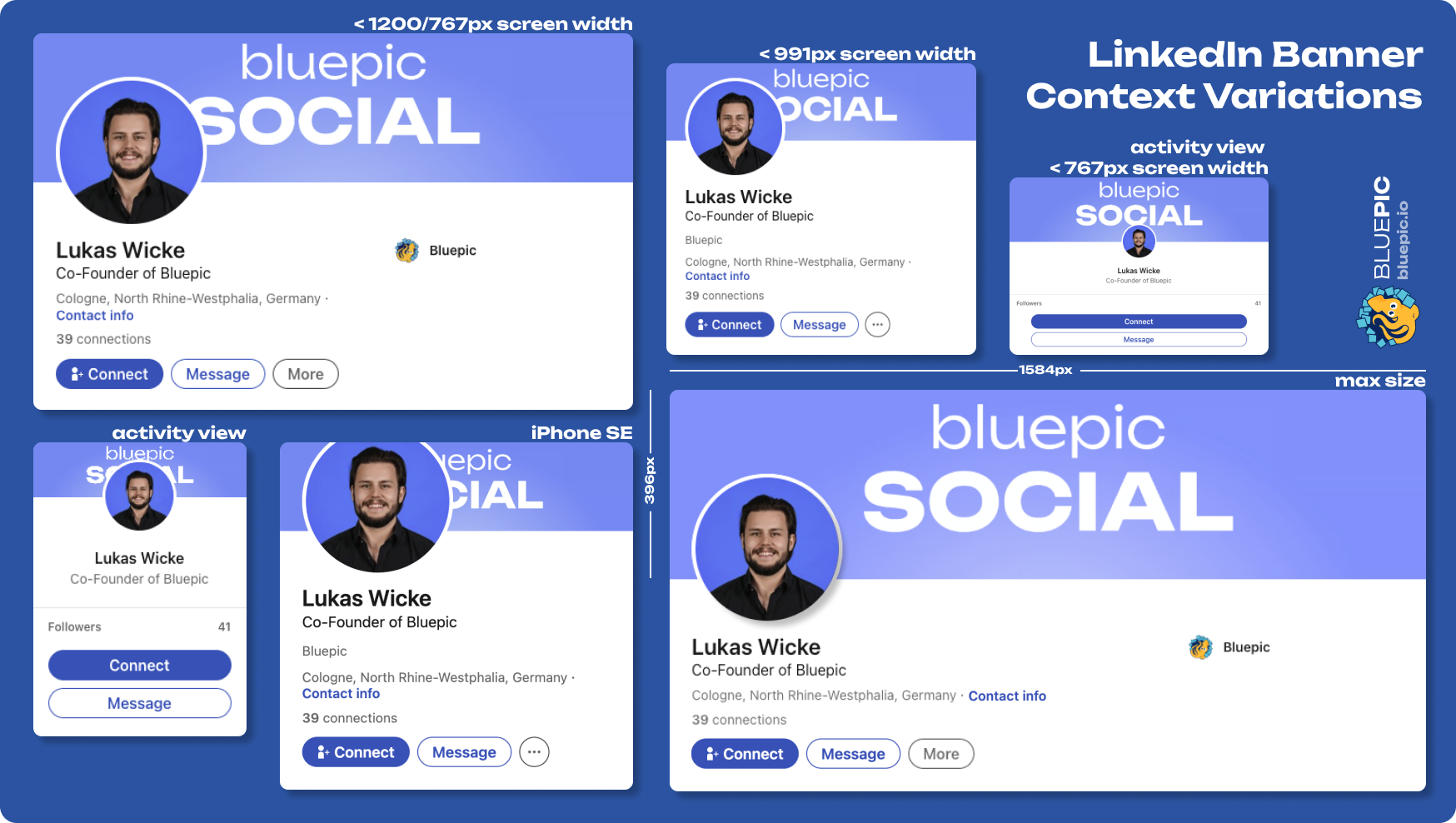
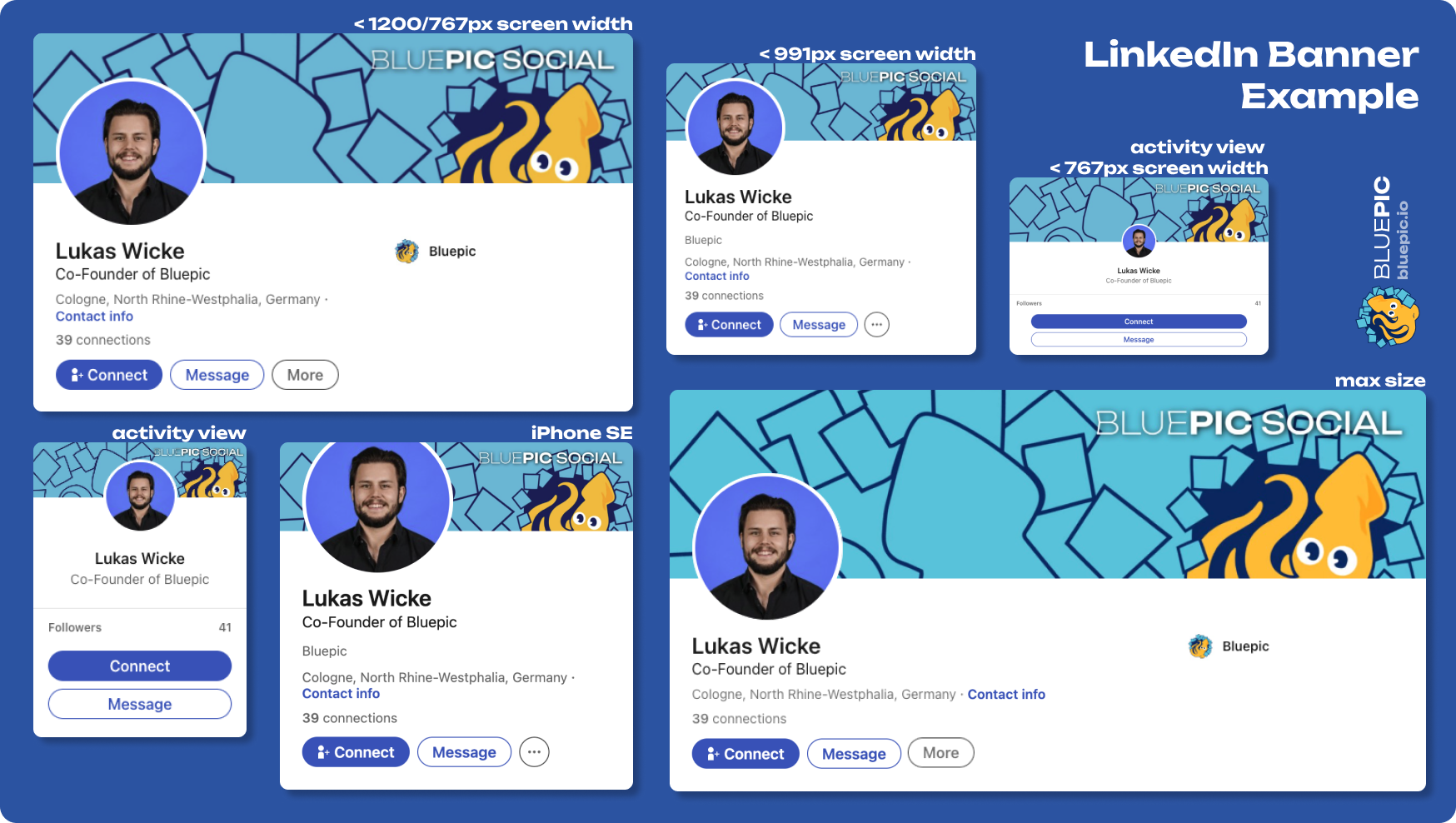
Profilbilder - diese scheinbar harmlosen Kreise oder Quadrate, sind die Gegenspieler in unserer Banner-Geschichte. Das dein Bannerbild gerne von deinem Profilbild verdenkt wird, ist nicht nur bei LinkedIn der Fall, sonder u.a. auch bei Twitch oder Discord. Dieses Phänomen erfordert eine Designstrategie, die diese Überlagerungen überlistet und sicherstellt, dass die Botschaft deines Banners nicht verloren geht.
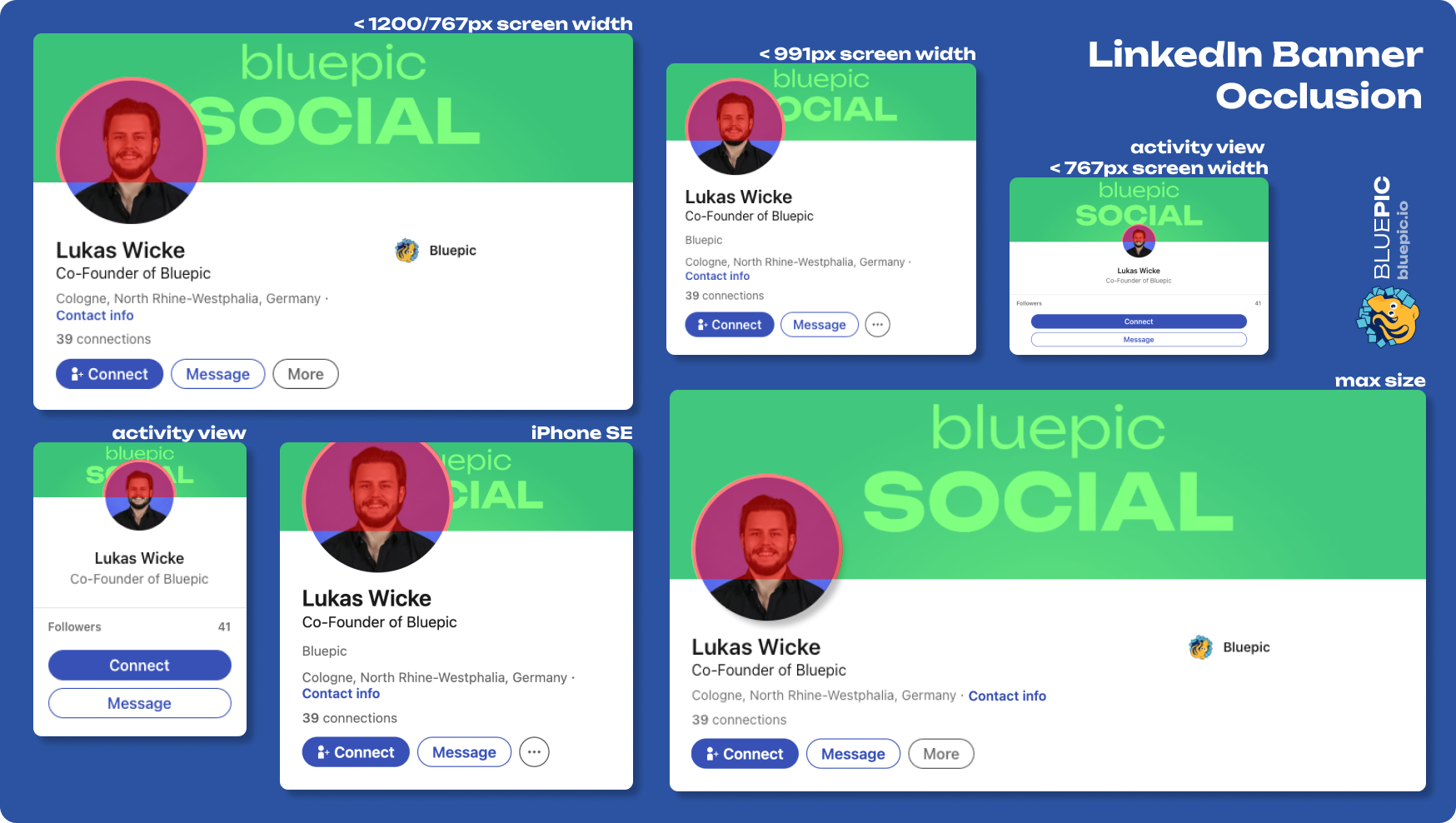
Überlagerung verstehen & Best-Practices anwenden

Der Schlüssel, um diese Überlagerungen auszutricksen? Kenne das Territorium deines Feindes - die "Okklusionszone". Das meint die Bereiche, in denen dein Profilbild dein Banner verdecken könnte. Wenn du diese Zone verstehst, erhältst du eine Lösung für sicheres Design. Die"Okklusionszone" ist eine Tabuzone für wichtige Informationen. Im grünen Bereich zu bleiben, stellt sicher, dass die Schlüsselelemente deines Banners durchkommen, egal was passiert.
Kreative Lösungen für eine dynamische Plattform

Soziale Medien sind ständig im Wandel, und dein Banner muss mit der Zeit gehen. Hab ein Auge auf die Eigenschaften der Plattform, experimentiere herum und denke daran: Dein Banner ist mehr als nur ein Bild; es ist wie eine Kinoleinwand. Lass es deine einzigartige Geschichte auf eine Weise erzählen, die sowohl visuell fesselnd als auch strategisch fundiert ist.
Mithilfe unserer Hinweisen ist es nun an der Zeit, deine kreative Reise zu beginnen. Dies beinhaltet das taktische Platzieren von Text und wichtigen visuellen Elementen in sicheren Zonen, das Harmonisieren des Gesamtdesigns mit dem Profilbild und das Beachten der Ästhetik. Unser Beispiel-Banner ist dein Kompass und leitet dich zu einem Design, das sowohl visuell ansprechend ist und nicht ungünstig verdeckt wird.
Hier ist ein kleines Helferlein für dich
Mit unserer interaktiven Grafikvorlage von BLUEPIC kannst du ganz einfach ein Banner erstellen, dass die oben beschriebenen Voraussetzungen einhält. Nutze es, um mühelos Banner zu erstellen, die sowohl visuell beeindruckend als auch strategisch fundiert sind, und präsentiere dich selbstbewusst auf Social Media.