Schluss mit starren Designs

Lernen Sie, Grafiken zu erstellen, die mit Ihrem Inhalt wachsen
Wenn es um Grafiken geht, gibt es keine Einheitsgröße. Die Herausforderung besteht darin, Vorlagen zu erstellen, die sich an unterschiedliche Inhaltstypen und -größen anpassen lassen. Noch komplexer wird dies bei einer vielfältigen Benutzerbasis, bei der starre Vorgaben zu zahlreichen potenziellen Fehlerpunkten führen. In diesem Blog werden wir uns mit Strategien zur Erstellung intelligenter, anpassungsfähiger Designs befassen, die sich von anderen Designs abheben und dem Testen der Vorlagen mit variablen Inhalten standhalten.
Flexibilität im Layout-Design
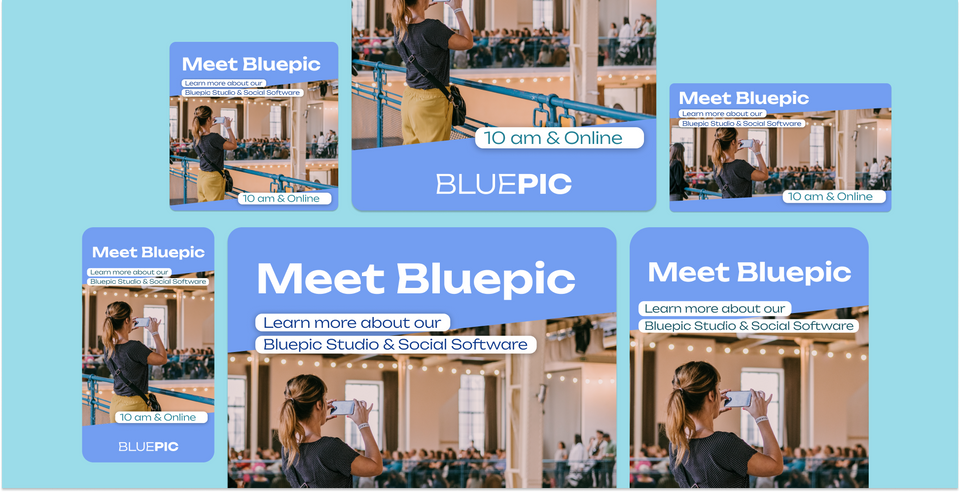
Flexibel zu gestalten bedeutet, über das Statische hinaus zu denken. Ein intelligentes Layout ist fließend und kann Text und Bilder in verschiedenen Größen aufnehmen, ohne an Ästhetik zu verlieren. Es geht darum, ein Gleichgewicht zu schaffen, in dem sich Elemente bewegen und in der Größe verändern lassen, ohne dass die Integrität des Gesamtdesigns beeinträchtigt wird.
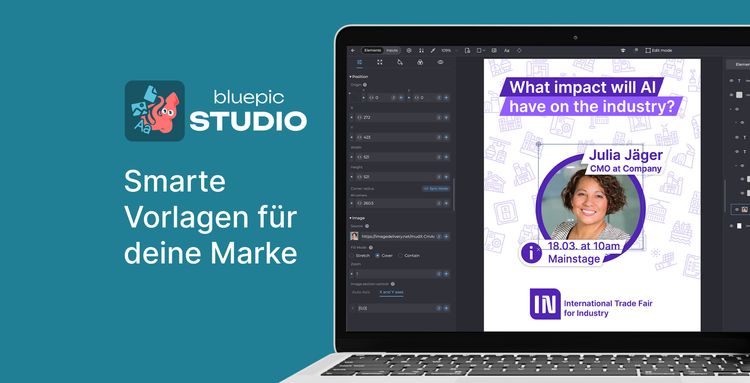
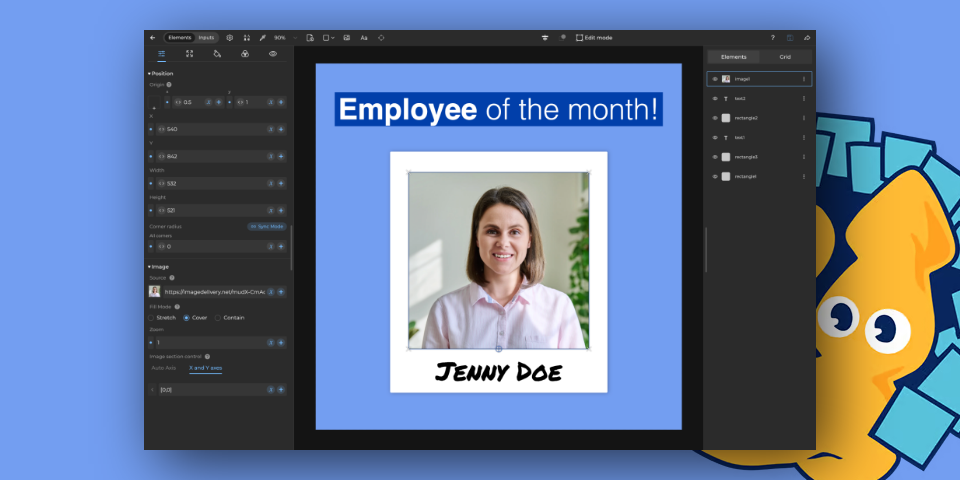
Einsatz modernster Design-Software
Modernes Grafikdesign erfordert modernste Werkzeuge, und Bluepic Studio Spielt da ganz vorne mit. Es bietet eine Vielzahl innovativer Funktionen, die es Designern ermöglichen, mühelos anpassbare Vorlagen zu erstellen. Von responsiven Layouts, die sich an Inhaltsvariationen anpassen, bis hin zu dynamischen Textfeldern, die sich intelligent vergrößern oder verkleinern, vereinfacht Bluepic Studio den Gestaltungsprozess und macht es zu einem unverzichtbaren Werkzeug für Designer, die sowohl Effizienz als auch Kreativität schätzen.

Für ausreichenden Kontrast zwischen den Ebenen sorgen
Überall dort, wo Farbe oder Bilder in Ihrem Design wechseln, ist es wichtig, den Kontrast zwischen den Elementen beizubehalten. Dies gewährleistet Lesbarkeit und visuelle Wirkung, unabhängig vom Inhalt. Ein hoher Kontrast erregt nicht nur Aufmerksamkeit, sondern macht Ihr Design auch für ein breiteres Publikum zugänglich.
Ein Beispiel: Hintergrundbilder können dunkel oder hell sein. Achten Sie darauf, dass der Vordergrund in beiden Fällen funktioniert.

Adaptive Typografie für dynamische Inhalte
Typografie ist ein wesentliches Element des Designs. Die Wahl der richtigen Schriftart und -größe, die sich an verschiedene Inhaltslängen anpassen lässt, ohne dass der Stil oder die Lesbarkeit darunter leiden, ist entscheidend. Dynamische Typografie sorgt dafür, dass Ihre Botschaft unabhängig vom Inhalt wirksam vermittelt wird.

Testen und Feedback – Der letzte Schliff
Der letzte Schritt bei der Erstellung einer vielseitigen Grafikvorlage ist das Testen und das Einholen von Feedback. Dieser Prozess hilft dabei, potenzielle Probleme zu identifizieren und sicherzustellen, dass Ihr Design in verschiedenen Anwendungsfällen und mit unterschiedlichen Inhaltstypen gut funktioniert.
Sollte jedoch einer Ihrer Entwürfe besonders beeindruckend sein, zögern Sie nicht, ihn mit uns zu teilen. Wir sind stets auf der Suche nach talentierten Personen, und Ihr Meisterwerk könnte Ihnen möglicherweise die Tür zu spannenden Möglichkeiten in unserem Team öffnen. 😉